Markdown 入门|我的笔记工作流⚓︎
约 896 个字 50 行代码 4 张图片 预计阅读时间 4 分钟 总阅读量 次
说在前面
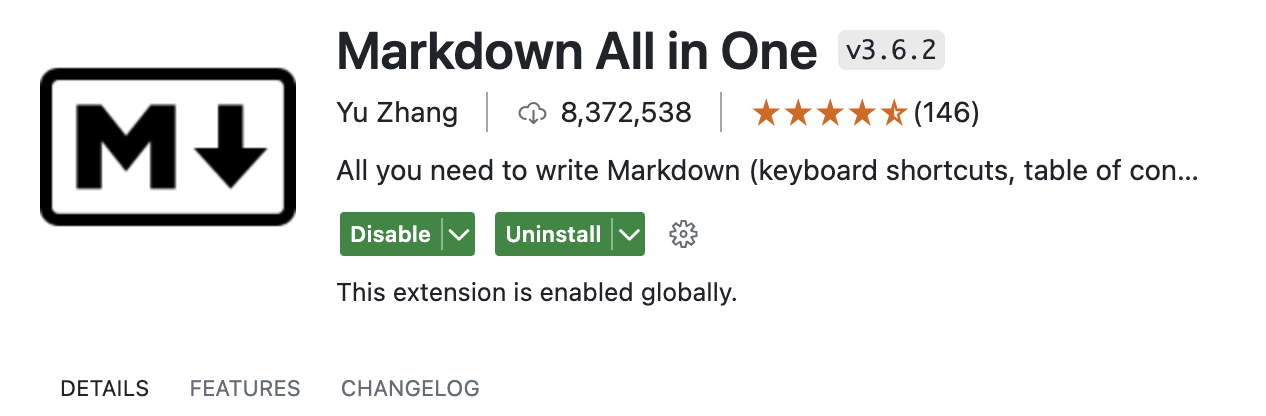
- 我的日常记笔记工具:电脑,Visual Studio Code + Markdown All In One 插件(如下)。安装即用。支持同步预览。

(正如其简介说的,All You Need to write Markdown)
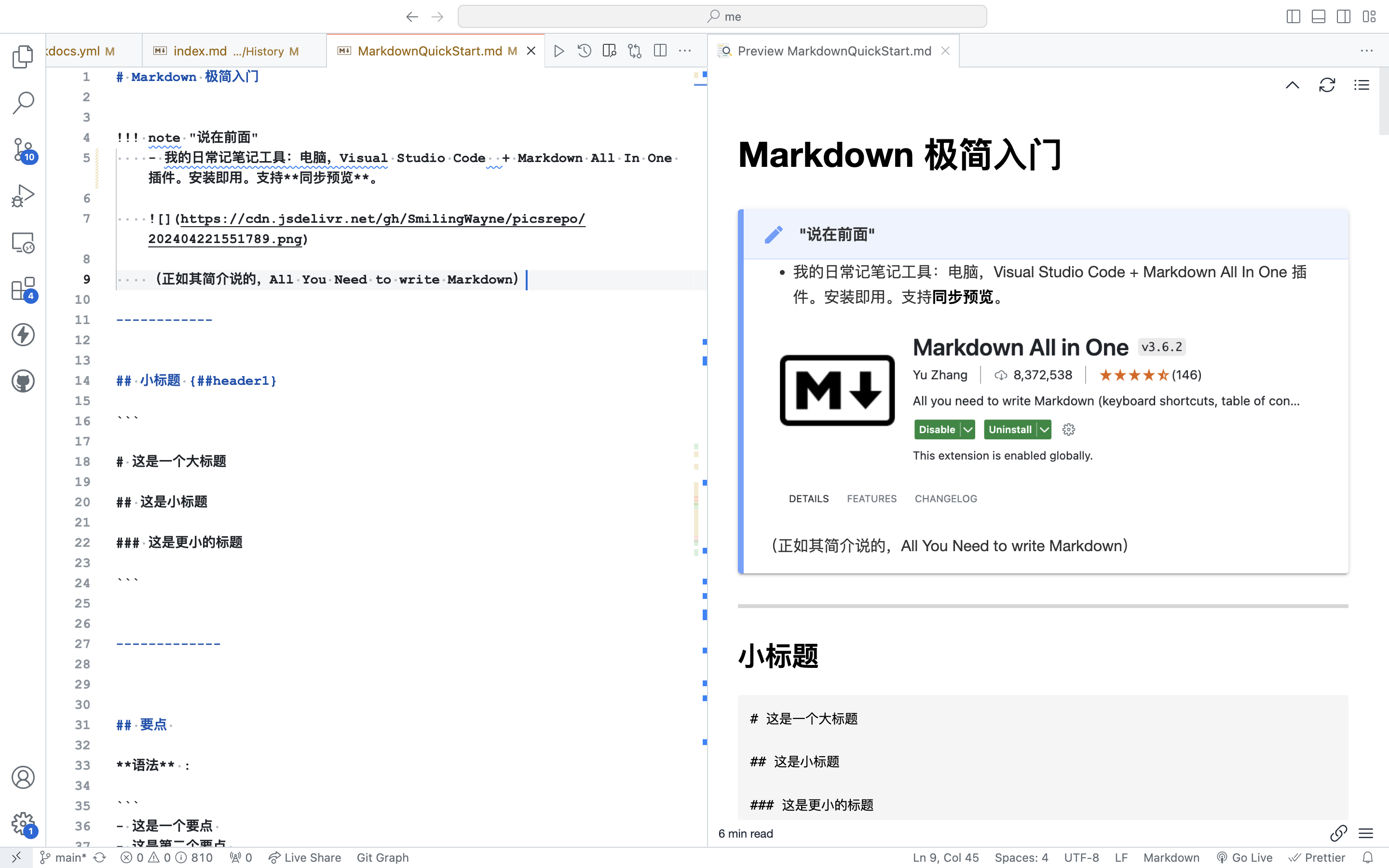
我在电脑端的记笔记窗口长这样:

小标题⚓︎
要点⚓︎
语法 :
预览 :
- 这是一个要点
- 这是第二个要点
- 这是一个子要点
- 这也是一个子要点
- 这是子要点的子要点
- 这是第三个要点
有序要点⚓︎
语法 :
引用⚓︎
语法 :
预览 :
这是一个引用
这也是一个引用
这是引用的引用!
这是引用的引用的引用!
这还是一个引用
引用中的要点⚓︎
语法 :
预览 :
这是第一句话
- 这是第一句话的一个要点
- 这是第一句话的第二个要点
超链接⚓︎
语法 :
预览 :
带格式化的超链接⚓︎
I love supporting the **[EFF](YOUR LINK 1)**.
This is the *[Markdown Guide](YOUR LINK 2)*.
See the section on [`code`](YOUR LINK 3).
预览:
I love supporting the EFF.
This is the Markdown Guide.
See the section on code.
带超链接的图片⚓︎
删除线⚓︎
Nooooo!!
分割线⚓︎
- 专起一行输入
---------,只要大于等于3个“-”就行。
行内代码块⚓︎
- 用``` 符号对代码进行包裹即可;如:
Hello!
代码块⚓︎
语法 : (最后一行 {data-source-line} 是插件自动添加的,不需要写这个,直接用```进行包裹即可)
CriticMap 的新增格式⚓︎
内容展开
- 参考链接,一种新的 Markdown 编码风格
- 在这里打总是会自己渲染,呈现原来的方式略显奇怪了~
任务列表⚓︎
语法 :
预览 :
- 任务1
- 任务2
- 任务3
输入上下标⚓︎
下标 / 上标
语法 :H~2~O / 19^th^century
预览 : H2O / 19thcentury
表格⚓︎
用途 :不解释。就是表格。
语法 :
| Function name | Description |
| ------------- | -------------------------- |
| `help()` | Display the help window. |
| `destroy()` | **Destroy your computer!** |
预览:
| Function name | Description |
|---|---|
help() |
Display the help window. |
destroy() |
Destroy your computer! |
Admonition 💗💗(👍)⚓︎
备注:我最喜欢的一种语法。可以制作一个文本框。设置文本框样式,在文本框内还可以兼容大部分Markdown语法,显示效果很好。并且在Vscode里预览渲染也很快。
规范一点写就是如下的:
预览如下:
这是我的标题
这里是我的内容
这是一个例子
这是例子的内容
添加Annotations⚓︎
尝试失败,尚不知具体原因。
失败链接:传送门
笔者注:以下是一些高阶的markdown使用技巧。不一定所有支持markdown的工具都支持这些语法,但是在 VScode Markdown in One 插件下,均可正常使用
添加缩写(Abbreviation)⚓︎
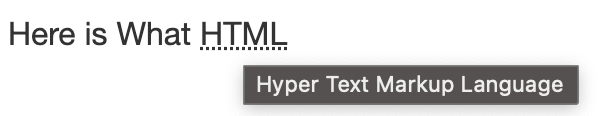
结果:(鼠标悬浮在文字上即可看到)
Here is What HTML
*[HTML]: Hyper Text Markup Language

定义列表(Definition List)⚓︎
用途:适合使用简单的语法枚举任意键值对的列表,例如函数或模块的参数。
语法 :
Apple
: Pomaceous fruit of plants of the genus Malus in
the family Rosaceae.
Banana
: Yellow!
Orange
: The fruit! Not the color!
- Apple
- Pomaceous fruit of plants of the genus Malus in the family Rosaceae.
- Banana
- Yellow!
- Orange
- The fruit! Not the color!
添加脚注(Footnotes)⚓︎
语法 :
预览 :
That's some text with a footnote.1
页面锚点跳转(attribute block)⚓︎
用途:在同一个页面的不同标题之间进行跳转。
语法:
预览:
-
And that's the footnote.
That's the second paragraph. ↩